Tags : 3DCG
Entries in this Tags : 617logs Showing : 64 - 70 / 617
Feb 11, 2010
Cheetah3D で Path Array.js を使ってみる。
ちょっとしたスクリーンキャストをやってみた。 Cheetah3D と Path Array.js スクリプトの使い方を紹介してます。
ぐだぐだだった前置きを、バッサリと切った関係でいきなり声が出ます。ビビらないでね。 ![]()
Cheetah3D で Path Array.js を使ってみる。 from tg_jp on Vimeo.
背景を合成したもの。

Modeling & Rendering: Cheetah3D 5.3b2
Feb 07, 2010
iPad
iPad をモデリングしてみた。


Modeling & Rendering: Cheetah3D 5.2
アップルのページの画像をブループリント用に加工して使用。背面の曲面は全く自身無し。 ![]()

ボタンとか細部は、ネットに上がった写真をみながらなんですが、適当に。なのでアップは無理です。
Jan 30, 2010
Path Array.js DEMO
Cheetah3D 5.3 64bit 版のテストが始まっていて、これがかなりいい感じです。
ちょっと前に上げたスクリプトで動画を作ってみた。5.3 b1 でレンダリングしてみたんですが、やっぱり DOF 使うとかなり時間がかかるなぁ ![]()
出来がイマイチで、短くてもちゃんとコンテから作った方が絶対いいものが出来るなぁと改めて思った訳です。
スクリプトはスプラインにポリゴンを複製するものです。結構いろいろ使えると思うので、また使ってみてください。 ![]()
Jan 20, 2010
Cheetah3D 5.2 Released!!
出ました ![]()
簡単なリリースノートの訳は forum にポスト。
個人的にうれしい点
- 10.6 での動画保存バグがなおった。その他、画像フォーマットがプルダウンで選択可能になり、画像保存パネルで JPG の画質も設定可能に。(動画フォーマットの設定パネルは無くなった?)
- スクリプトがより高速な WebKit ベースのものに差し替えになり、速度があがった。
残念な点
- 10.4 Tiger のサポートが終了。動かすには 10.5 以上が必要。
- スクリプトの不備がいろいろ、動かなくなった自作スクリプトがいろいろ

- スクリプトのマテリアルアクセス API はまだ未実装。
その他細かい所も、いろいろ良くなってます。いよいよ次回アップデートは 64 ビット版になる模様。楽しみです。
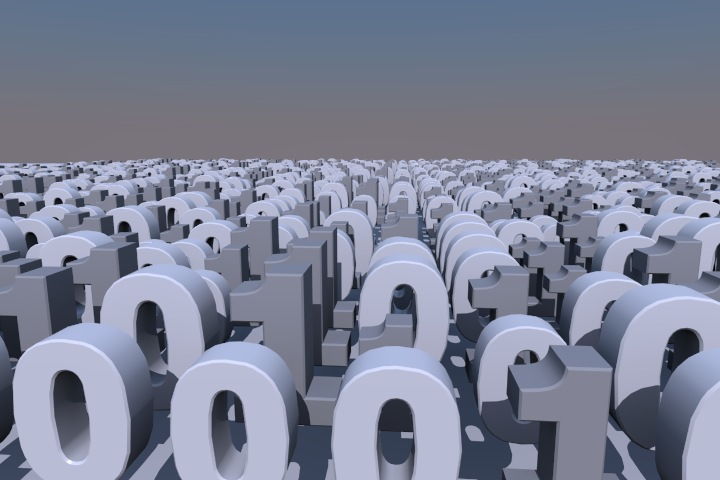
Binary Waves
本家 forum の方に出ていた質問で、「0/1のオブジェクトを波上にランダムにコピーするのはどうする?」ってのが上がっていて、以前作った Polygon Array.js をちょこっと改変すれば出来るなぁーという事で、やってみた。
Polygon Array.js はもともと、第2子オブジェクトの各ポリゴンに、その法線方向に沿うように回転させて第1子オブジェクトをコピーするものだったんですが、これを第2子オブジェクトがフォルダだった場合には、そのフォルダの内容をランダム or ポリゴン選択セットのインデックスに対応させる形でコピーするように変更。
実験的にアニメーションを。
スクリプトで大量のポリゴンを生成するのは大変時間がかかるので、すべてのコピーをスクリプトで生成せず、配列複製モディファイア等ビルトインのモディファイアでごまかすのが効率的。動画でも、X/Z軸方向の2個のモディファイアで 25 倍にしてます。
スクリプトの方もアップデート ![]() http://www.tres-graficos.jp/blog/files/article.php?id=28
http://www.tres-graficos.jp/blog/files/article.php?id=28

Modeling & Rendering: Cheetah3D 5.1
Jan 19, 2010
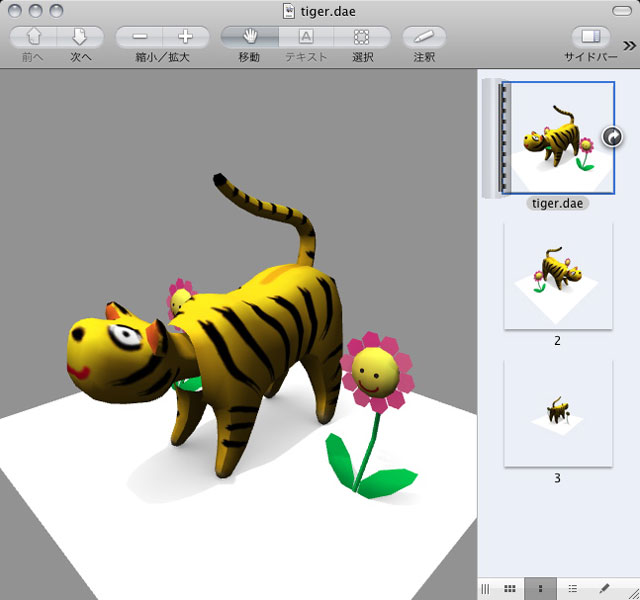
Tiger and Flowers
あけましておめでとうございます。 ![]() 遅くなりましたが…
遅くなりましたが… ![]()
Cheetah3D 5.0 になってから Collada 形式の書き出しに対応し、Snow Leopard 10.6 から プレビュー.app で Collada 形式のファイルを閲覧できるようになったので、ちょっとテスト。書き出したファイルを表示させてみた。

ライトは point light として書き出される見たいで、きちんと光源として反映されてますね。流石に影は計算されないので、表現するにはテクスチャに焼き付けるなりしてあらかじめ作成しておく必要がありますが、シーンの回転・拡大縮小も出来るし、モデルのビューアとしてはなかなかお手軽。
シーンに複数のカメラを設置しておくと、サイドバーにそのサムネが表示され、クリックで各カメラからのビューにアニメーションしながら移動します。
10.6 同士だと、特にソフトを持っていなくても 3D モデルの確認が簡単に出来るようになってますね。
プレビュー.app 側では、Collada アニメーションにも対応しているようですが、残念ながら Cheetah3D の方が Collada ファイルへのアニメーション書き出しに対応してません。 ![]() この辺は forum でも話題にあがってたので、今後に期待ですね。
この辺は forum でも話題にあがってたので、今後に期待ですね。 ![]()

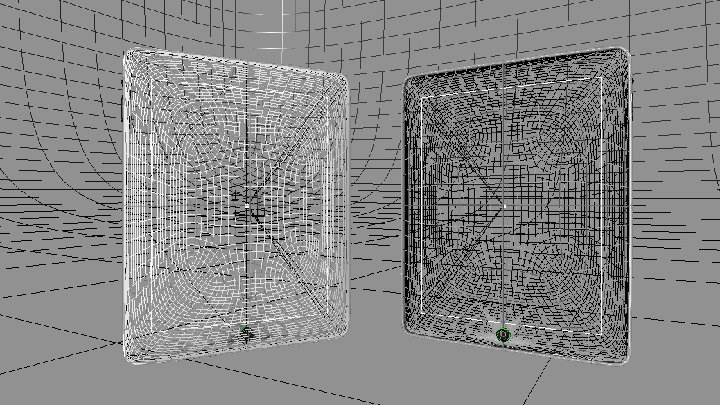
1ヶ月ほど前からちょこちょこ弄っているマンデルブロー集合の 3D オブジェクトをガラスケースに入れて。
Modeling & Rendering: Cheetah3D 5.3 ( + Mandelbulb.js script )
フラクタルは、なかなか奥が深い。じーっと見入ってしまう。
まとめ
このオブジェクトはポリゴンスクリプトで生成したんですが、やはり JavaScript で計算するにはかなり荷が重い、ということで、フラクタルの計算・メッシュの計算自体は 0S::system() 関数を使って外部の Objective-C ( Foundation フレームワーク )プログラムを呼び出してます。実はフラクタルのループ計算・メッシュ計算は外部 C プログラムでもかなり重くて、プログラムの内部で GCD (Grand Central Dispatch) の仕組みを使って並列化してます。これが非常に簡単で強力でした。
スクリプトは整理して公開する予定です。