Aug 19, 2009
Scripting 000 - 'Hello World!'
Cheetah3D のスクリプティングについての第一回
はじめに
スクリプトを使って出来る事 ( Cheetah3D 4.6.x )
- オブジェクトの追加・移動・パラメータの変更等の処理を自動化
- 独自のパラメータを持つカスタムツールの作成
- 独自のパラメータを持つポリゴンオブジェクト・スプラインオブジェクトの作成
- 独自のパラメータを持つタグの作成
- フォーマットが分かっている場合の他のファイル形式の読み書き
- システムコールを使用した外部プログラムの起動
スクリプトでは出来ない事、または仕様
- カスタムなマテリアル・シェーダーの作成
- ポリゴンオブジェクトへのマテリアルの適用
- アニメーションキーの登録・削除などの操作
- パス・ファイル名に日本語等マルチバイトを含むファイルの操作
スクリプトのインストール(作成)場所
スクリプトのインストール場所は2カ所。Cheetah3D.app アプリと同じ階層の scripts フォルダ と、/Users/(ユーザー名)/Library/Application Support/Cheetah3D/scripts フォルダです。
ダウンロードしたスクリプトや自作のスクリプトを置く場合は、アップデートの管理が楽になるので後者の場所に置く方が良いでしょう。前者と後者のスクリプトはメニュー上で、セパレータで区切られて表示されます。
スクリプトの言語
JavaScript 1.7 相当のはず ![]() 構文等は、他の WEB リファレンスを参照して下さい。
構文等は、他の WEB リファレンスを参照して下さい。
Date, Math, Array などのクラスオブジェクトが使用できます。 Object 型は、Cheetah3D 内のオブジェクトを表現する為に使われてしまっているので、残念ながら本来の Object 型としては使う事が出来ません。 ![]() 必要な場合、僕は Function オブジェクトで代用してます。
必要な場合、僕は Function オブジェクトで代用してます。
また、それぞれベクトルを表現する為のクラス Vec2D / Vec3D / Vec4D や、行列変換のための Mat3D / Mat4D クラス、ポリゴンオブジェクトのポリゴンを操作するための Polycore クラス、スプラインオブジェクトのスプラインを操作するための Splinecore クラス等が定義されています。
それぞれのクラスに定義済みの関数については、ヘルプファイルのスクリプティングの項を参照して下さい。
スクリプトの種類
Cheetah3D で使えるスクリプトの種類は全部で5種類。スクリプトファイルを作成(インストール)する場所によって、自動的に判別されます。
必ず呼ばれる関数(こういうのなんか呼び方がありますよね? ![]() )は、スクリプト内で必ず定義する必要があります。
)は、スクリプト内で必ず定義する必要があります。
| 種類 | メニュー名 | 作成(インストール)場所 | 必ず呼ばれる関数 |
|---|---|---|---|
| マクロ | マクロ スクリプト | scripts/Macro | main() |
| ツール | ツール スクリプト | scripts/Tool | buildUI() |
| ポリゴン | ポリゴン スクリプト | scripts/Polygonobj | buildUI() / buildObject() |
| スプライン | スプライン スクリプト | scripts/Splineobj | buildUI() / buildObject() |
| タグ | タグ スクリプト | scripts/Tag | buildUI() |
デバッグの方法
基本レイアウトには入っていませんが、デバッグ用に "コンソール" ビューが用意されています。スクリプト内の print() 関数の出力は、"コンソール" ビューに出力されます。スクリプト作成用に "コンソール" を表示させたレイアウトを、カスタムレイアウトとして登録しておくといいでしょう。

また、システムコールを使った方法として、
OS.system("echo "+デバッグ値);
というのも出来ます。この場合、コンソール.app で出力を確認して下さい。
とりあえずベタに Hello World
まずエディターで、スクリプトファイルを作成します。下のコードをコピペして、保存して下さい。
今回はマクロスクリプトなので、scripts/Macro フォルダに保存します。この時、必ず拡張子を .js にする事を忘れずに。Cheetah3D は、拡張子 .js を持つファイルのみをスクリプトとして認識します。
function main( doc ) {
print( "Hello World");
}
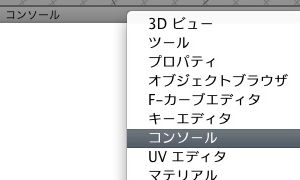
スクリプトメニューを更新する為に Cheetah3D で新しい書類を開き、"コンソール" が表示されていない場合は、表示しておきます(コンソールにしたいビューのタイトルバーを右クリックし、コンテキストメニューから "コンソール" を選択します)。 メニューバーから ツール -> スクリプト -> マクロ スクリプト -> 先ほど保存したスクリプト を選択し、スクリプトを実行します。
"コンソール" ビューに "Hello World" と表示されたでしょうか? まぁこれでは味気ないので、もう少し編集していきましょう。コードを下記のように変えてみましょう。
function main( doc ) {
var t = doc.addObject(TEXT);
t.setParameter("name", "Hello World");
t.setParameter("text", "Hello World");
}
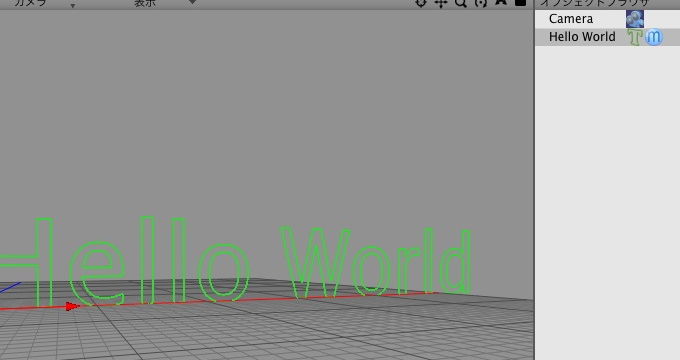
実行すると、シーンに Hello World という名前で Hello World というテキストのテキストスプラインが表示されたと思います。

では、コードを
1: function main( doc ) {
マクロスクリプトは、Cheetah3D スクリプトのドキュメントオブジェクトの参照を引数に main() 関数を呼び出します。この時の引数 doc は任意の名前でかまいません。
2: var t = doc.addObject(TEXT);
ドキュメントオブジェクトの関数 addObject を使って、シーンにテキストスプラインを追加しています。この時の引数は、追加したいオブジェクトによって変わります。詳しくはマニュアルのスクリプティング -> Constants を参照して下さい。この引数の実態はオブジェクトの整数型パラメータ type なので、Constants のリストにない場合は、自分で調べて直接整数で呼び出してもかまいません。
3: t.setParameter("name", "Hello World");
4: t.setParameter("text", "Hello World");
オブジェクトの関数 setParameter を使って、オブジェクトのパラメータをスクリプトから操作しています。このオブジェクトのパラメータ名やその型はドキュメント化されていませんので、自分で調べる事になります。添付のマクロスクリプト Parameter Info.js を使用して下さい。
最後に
今回は簡単にマクロスクリプトで、シーンにオブジェクトを追加してパラメータを変更してみました。
次回は(もしあれば ![]() )、ポリゴンスクリプトをやってみたいと思います。最後に Parameter Info.js を拡張し、実行時に選択されたオブジェクトのタグや適用されているマテリアルのパラメータを調べるマクロスクリプト Object Info.js のコードをのせておきます。
)、ポリゴンスクリプトをやってみたいと思います。最後に Parameter Info.js を拡張し、実行時に選択されたオブジェクトのタグや適用されているマテリアルのパラメータを調べるマクロスクリプト Object Info.js のコードをのせておきます。
function main(doc) {
var obj = doc.selectedObject();
print('---- Object Info ---');
if ( obj ) {
print('-- object type:'+obj.type());
var info = obj.parameterInfo();
for (var j=0;j<info.length;j++) {
print(info[j][0] +" [" + info[j][1] + "]:"+obj.getParameter(info[j][0]));
}
var tcount = obj.tagCount();
for (var i = 0;i < tcount;++i) {
var tag = obj.tagAtIndex(i);
info = tag.parameterInfo();
print('-- tag '+i+' type:'+tag.type());
for (var j=0;j<info.length;j++){
print(info[j][0] + " [" + info[j][1] + "]:"+tag.getParameter(info[j][0]));
}
if (tag.type() == 102) { // material tag.
var material = doc.materialAtIndex(tag.linkedToMaterial());
print('-- linked Material --');
info = material.parameterInfo();
for (var j=0;j<info.length;j++){
print(info[j][0] + " [" + info[j][1] + "]:"+material.getParameter(info[j][0]));
}
}
}
}
}

2 Comments
Maxwell rendering
Hello !
I'm a fan of your blog. I just wanted to update mine talking about maxwell renderings on print & merchandising.
It's the continuation of EDIFIK + blog updated.
http://forbetterdreams.blogspot.com/
I'm putting yours as a link right now
cheers !
From : forbetterdreams @ 2009-08-27 18:49:09 Edit
Re: Scripting 000 - 'Hello World!'
hello, thank you for your comment, and reading my blog.
I am checking yours.
hasta luego. bye.
From : tg_jp @ 2009-08-31 17:52:59 Edit