Tags : Cheetah3D
Entries in this Tags : 521logs Showing : 1 - 7 / 521
May 04, 2013
Multi UV Editor.js
Unity 等のゲームエンジン用にモデルを作成する場合、テクスチャの枚数を節約する為に各オブジェクト共通のテクスチャを作成する必要があったりします。Cheetah3D で作業する場合には、ちょっと面倒だったので、補助的に使えるツールを作成しました。

Oct 24, 2012
Towers

Modeling & Rendering: Cheetah3D 6.1
Oct 13, 2012
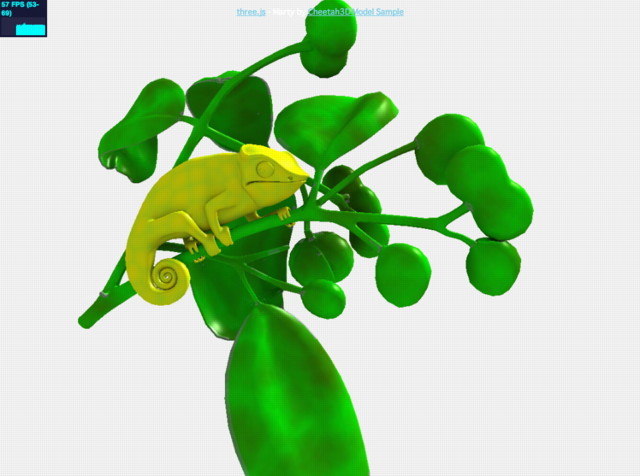
Marty on WebGL
Cheetah3D の フォーラム で、作ったモデルデータを閲覧するのに最適な方法は?みたいなお題がでてたので、前から気になってた three.js という WebGL を簡単に試せる JavaScript のライブラリを使って、Cheetah3D のサンプルの Marty をブラウザに表示させてみた。

対応ブラウザが Safari (メニューバーの 開発 -> WebGL を有効にする をチェックする必要が有ります) / Chrome / FireFox / Opera なので、まだまだ見る人を選んでしまいますが、Cheetah3D で書き出した Collada ファイルをそのまま表示する事ができます。
デモ: Marty on WebGL collada ファイルが 4 MB 程あるので、読み込むまで少し時間がかかります。
Cheetah3D で書き出す dae ファイルの場合、テクスチャのバスがそのままでは読み込めなかったので、loaders/ColladaLoader.js の該当部分を少し書き換えました。
デモ: Marty on WebGL, ベイクテクスチャ適用版 collada ファイルが 4 MB 程あるので、読み込むまで少し時間がかかります。
GI 付きでベイクしたテクスチャを使うと、雰囲気が出ますね。
サンプルを見てみると、ボーンアニメーションにも対応してる様なので、いろいろできそうです。 ![]()
Oct 07, 2012
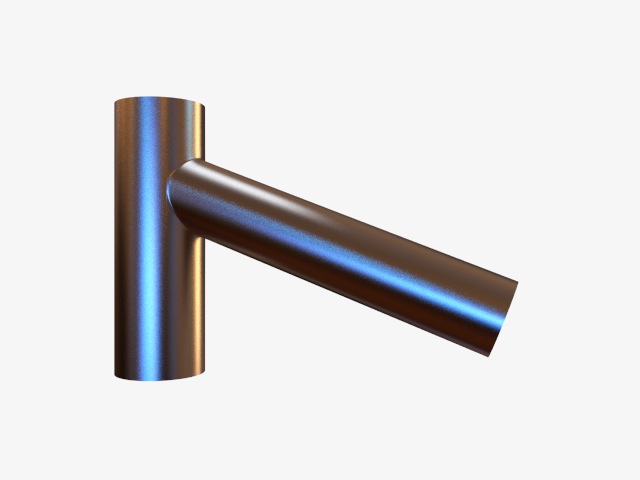
Tubes
リハビリがてら、円筒を繋げるのをちょっと練習。
30度傾けて横から繋げてみた。Spline Cut.js で空けた穴に繋げました。

Modeling & Rendering: Cheetah3D 6.0.1
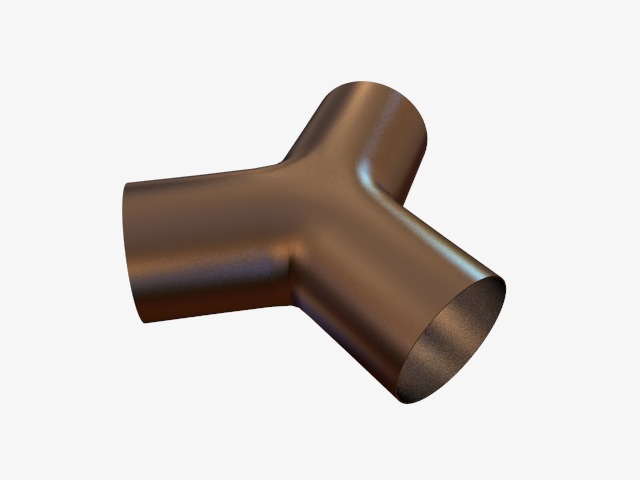
こちらは環状複製で。編集可能にしてから、側面をポリゴンを作成で繋げて、上面と下面は、Make Circle.js で整えてます。

Modeling & Rendering: Cheetah3D 6.0.1



リハビリがてら、モデリングしてみました。
Modeling & Rendering: Cheetah3D 6.2.1
髪をどうやって作るかという質問があがっているのですが、どのように作るのが効率良いんだろうなどと考えてます。