Oct 13, 2012
Marty on WebGL
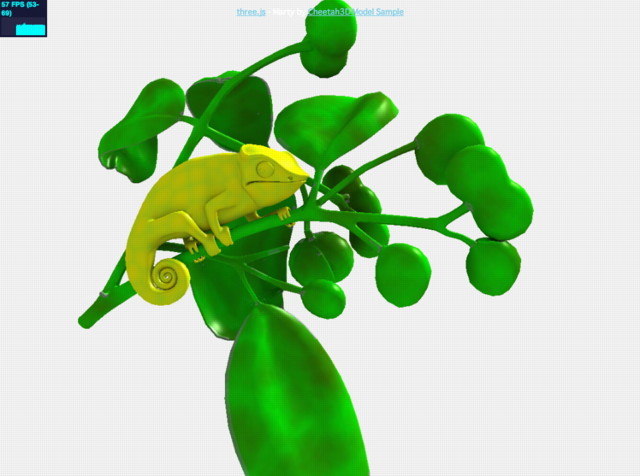
Cheetah3D の フォーラム で、作ったモデルデータを閲覧するのに最適な方法は?みたいなお題がでてたので、前から気になってた three.js という WebGL を簡単に試せる JavaScript のライブラリを使って、Cheetah3D のサンプルの Marty をブラウザに表示させてみた。

対応ブラウザが Safari (メニューバーの 開発 -> WebGL を有効にする をチェックする必要が有ります) / Chrome / FireFox / Opera なので、まだまだ見る人を選んでしまいますが、Cheetah3D で書き出した Collada ファイルをそのまま表示する事ができます。
デモ: Marty on WebGL collada ファイルが 4 MB 程あるので、読み込むまで少し時間がかかります。
Cheetah3D で書き出す dae ファイルの場合、テクスチャのバスがそのままでは読み込めなかったので、loaders/ColladaLoader.js の該当部分を少し書き換えました。
デモ: Marty on WebGL, ベイクテクスチャ適用版 collada ファイルが 4 MB 程あるので、読み込むまで少し時間がかかります。
GI 付きでベイクしたテクスチャを使うと、雰囲気が出ますね。
サンプルを見てみると、ボーンアニメーションにも対応してる様なので、いろいろできそうです。 ![]()

Comment
No Comments