Tags : Papervision3D
Entries in this Tags : 5logs Showing : 1 - 5 / 5
Sep 06, 2008
White Rooms - Papervision3D and Away3D
Aug 30, 2008
Papervision3D 2.0b - shaders for relief v.2
Papervision3D 2.0b - shaders for relief
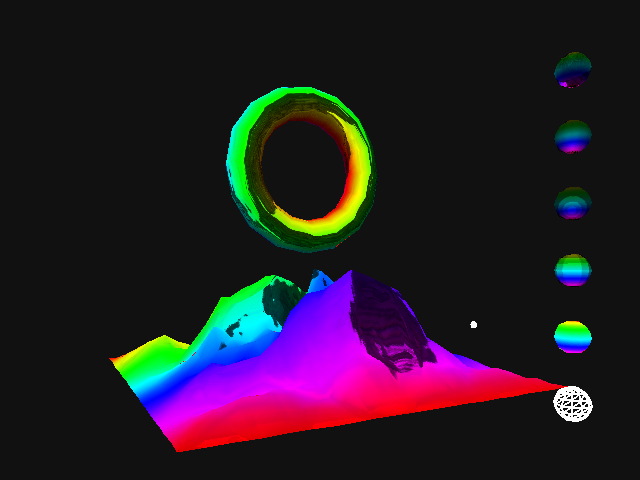
Autodesk の FbxConverter 最新版 ( 2009.1 ) を使って、Cheetah3D で書き出した FBX ファイルを Collada ファイルに変換して、Papervision3D で読み込んでみた。
上から、 EnvMapShader / PhongShader / CellShader / FlatShader / BitmapMaterial / WIreframeMaterial になってます。

モデル・マテリアル自体は、問題なく読み込めて、 Papervision3D で使えますね。アニメーションはエラーが出て断念。直に .dae ファイルを修正すれば、なんとか読み込めそうな感じはするんですが、、まぁモデルが Flash で使えるだけでもいろいろ出来そうです。 ![]()
前回はモデルのメッシュが細かすぎたのと、シェーダーのパラメータの設定がまずくて、ほとんど真っ黒でしたが、今回は、ポリゴンも少なくして、各シェーダーの ambient の値を明るくしてみました。今回は 592 ポリゴン / 1184 三角ポリゴンなんですが、普通にテクスチャ張るだけなら、もう少し重いメッシュでも大丈夫そう。
Aug 28, 2008
Papervision3D 2.0b - shaders.
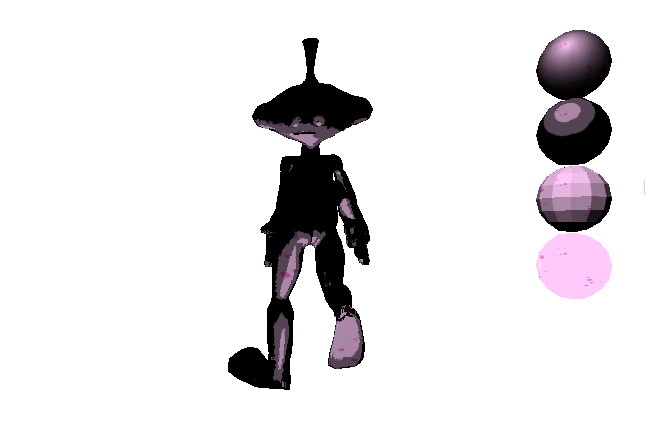
Papervision3D 2.0 のベータのアーカイブが公開されてたので、試してみた。丁度、forum で Cheetah3D からの書き出しサンプルが公開されていたので、それを使用。

右のボールをクリックすると、エイリアンのシェーダーが上から Phong / Cell / Flat / Bitmap に切り替わります。もう少しローポリの方がいい感じになるだろうなぁ、って感じ。足とか曲がってるしなぁ、モデリング時に少し注意しないといけないのかも ![]()
まぁ Cheetah3D にアニメーション付きの書き出し機能が付くと、色々出来ますね。 ![]()
AS 3.0 と PV3D に慣れていないのもあって、突っ込みどころ満載ですが、とりあえずソースもリンクしてみました。 ![]() 最初は、テクスチャを BitmapFileMaterial で読み込んでいたんですが、画像読み込みとシェーダーの初期化のタイミングが合わないようで、うまく行かず、結局 .fla ファイル埋め込みに。本当はもう少し調べてみたかったんだけれど、今回はパス。 replaceMaterialByName でシェーダーを切り替えてます。
最初は、テクスチャを BitmapFileMaterial で読み込んでいたんですが、画像読み込みとシェーダーの初期化のタイミングが合わないようで、うまく行かず、結局 .fla ファイル埋め込みに。本当はもう少し調べてみたかったんだけれど、今回はパス。 replaceMaterialByName でシェーダーを切り替えてます。
追記: forum でアドバイスを受けたんですが、マテリアルの doubleSided を true にしてみると、足とか曲がってるのはなおりました。まだよくわかってなかったんだなぁ、 指摘に感謝。 ![]()
Jan 20, 2008
a yellow mouse with Cheetah3D, Swift3D and Papervision3D.
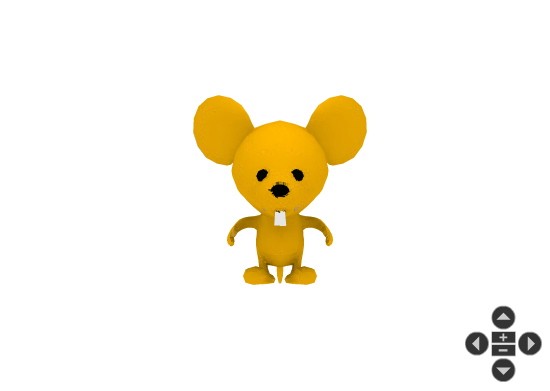
息抜きに Swift3D 5.0 の新機能 Papervision3D 用書き出しをテスト。
下は、毛を抜いた鼠のモデルに、Cheetah3D 上で GI 付きテクスチャをベイク。3DS 形式で書き出して、Swift3D で読み込み。テクスチャ等を設定してから、Papervision3D 形式で書き出したもの。
結構マシンパワーが要求されるみたいで、ポリゴン数が多かったりテクスチャが大きいとちょっと重くなりますね。隠面の処理もちょっとアバウトなので、結構モデルを選ぶ感じ。
自前で Collada ファイルが生成できれば、別に Swift3D は要らなかったりするんですが、スクリプトを自前で書かないといけなかったりするのでいろいろ面倒。Swirft3D を使えば、その辺が設定済みの fla ファイルを作ってくれるので、ちょっとしたものなら、なかなか簡単で便利かも。
3D モデルを Web 上で表示させる方法は色々あるんですが、Papervision3D の場合 Flash を使用するので、既存の Flash コンテンツのインタラクティブな UI とかに組み込んで使えるのはいいですよね。描画クオリティーをそれほど求めなければ、いろいろ面白い事は出来そうです。 ![]()


Cheetah3D で作成したシーンを、Flash で表示させてみた。
Papervision3D
前回・前々回で Papervision3D (というか AS3 )にも慣れて来たので、 UI もちょっと付けてみた。各シェーダーはイマイチ失敗してる気もしますが、ベイクしたテクスチャを使うとそれなりのシーンが作れますね。
Papervision3D バージョン
Away3D
続いて Away3D の Advanced_ShadingMaterials.swf をベースに作成。残念ながら、 Collada ファイルは読めなかったので、OBJ 形式で読み込んでみた。(Collada の場合、triangles ノードでないと読み込めないみたいなので、変換してやればいけるのかも。)Phong とか Flat 等の各シェーダーもきれいに入ってくれます。ただ環境マップは、ちょっと失敗のような気も。 並んだボールをクリックでシェーダーを変更できるんですが、上から2番目の Dot3BitmapMaterial で、失敗する場合がありますね。後、+/- でカメラの回転スピードを変更できます。
並んだボールをクリックでシェーダーを変更できるんですが、上から2番目の Dot3BitmapMaterial で、失敗する場合がありますね。後、+/- でカメラの回転スピードを変更できます。
Away3D バージョン
いじってみた感じでは、Away3D の方がポリゴンをきれいにレンダリングしてくれる印象です。実際どう使うか(遊べるか)は、速度的にもいろいろ工夫が必要だよなぁという感じですね。